L'affichage du détail des commandes se fait grâce au fichier tpl view.tpl que vous trouverez dans le répertoire
/racine_du_site/administration/themes/default/template/controllers/orders/helpers/view
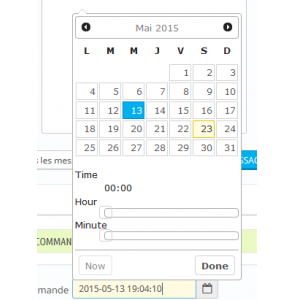
Il suffit d'ajoute le code ci-dessous à l'endroit où vous souhaitez afficher le champs date (dans le fichier view.tpl):
<div class="input-group fixed-width-xl">
<input type="text" name="nom_du_champs" class="datepicker" value="{$date_smarty}" />
<div class="input-group-addon">
<i class="icon-calendar-o"></i>
</div>
</div>
Il suffira de modifier le nom du champs "nom_du_champs", et de remplacer date_smarty par la variable qui récupère le champs date dans le controller AdminOrdersController.php
Il faudra également ajouter au début du fichier view.tpl le script permettant l'affichage du datepicker :
<script type="text/javascript">
{literal}
$(function(){
$('#nom_du_champs').datetimepicker({
prevText: '',
nextText: '',
dateFormat: 'yy-mm-dd'
});
});
{/literal}
</script>






































Commentaires
Laissez votre commentaire